Dopo il primo articolo di venerdì scorso, oggi torniamo a parlare di User Experience per iniziare ad approfondire cosa dobbiamo considerare quando progettiamo una UX.
Come abbiamo visto, facendo un po’ di brainstorming possiamo definire una corretta UX con una infinità di aggettivi: utile, divertente, piacevole, interessante, accessibile, attraente, sexy, facile da imparare, facile da usare. Ma possiamo condensare questi termini in alcune caratteristiche base che ci aiutino a valutare la nostra progettazione e ci guidino nel processo di iterazione?
Frank Guo, nel suo libro UXmatters del 2012, propone quattro caratteristiche basilari con cui definire una buona User Experience: Value, Usability, Desiderability e Adoptability.

Vediamole insieme con alcuni esempi.
Value:
Quando parliamo di Valore dobbiamo chiederci se quello che stiamo progettando è prima di tutto utile. Se quindi, facendo ciò per cui è stato progettato, permette all’utente di “fare qualcosa in più” e quindi generare Valore.
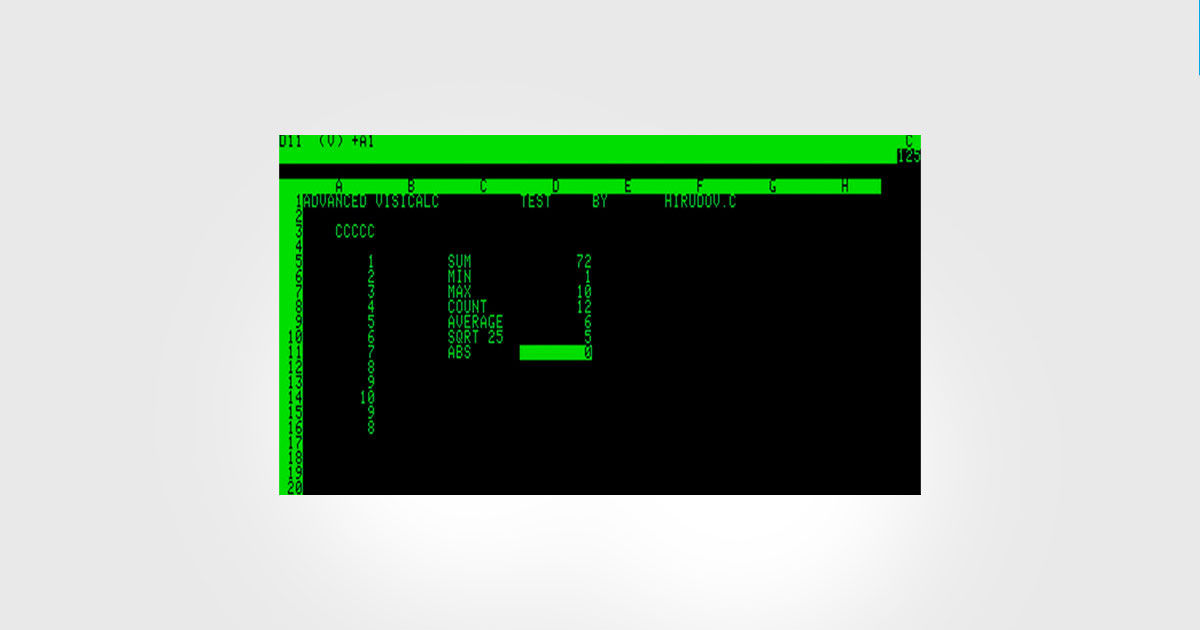
Un esempio pratico: negli anni ’70 venne rilasciato VisiCalc. Il primo foglio di calcolo software, il nonno di Excel insomma.
Permetteva quindi, per la prima volta, di gestire più funzioni matematiche simultaneamente. Per chi si occupa di calcolo complesso fu un salto enorme. Pensiamo alla finanza, alle costruzioni. Come vedete dallo screenshot, si nota subito come la sua interfaccia non fosse particolarmente usabile, e infatti venne successivamente scavalcato da Lotus 1-2-3 e Microsoft Excel, ma essendo il primo della sua specie fu un enorme successo.
Usability
lo dice la parola stessa: è fondamentale che il prodotto sia usabile, generare Valore se questo non è facilmente accessibile non è una condizione sufficiente per parlare di una corretta User Experience.
Un esempio pratico: Nel 2004 uscì il Motorola Rokr. Fu il primo telefono ad integrare la funzione di lettore mp3 ed era in anticipo sull’iPhone di ben 3 anni. Si trattava di un’innovazione che sicuramente generava valore e quindi di sicuro successo.
Peccato che questa funzionalità era difficilissima da gestire, si dice che fosse persino complicato “trovarla” e aveva non poche limitazioni, come ad esempio il visualizzare solo 100 brani anche se sul telefono ne erano presenti migliaia. Fu un disastro.
Desiderability.
Quando un prodotto è davvero eccellente, il suo utilizzo non è solo utile ma può essere anche divertente, piacevole, ingaggiante, e in questo modo distinguersi dai prodotti della concorrenza che magari sono ottimi prodotti, ma funzionano bene “e basta”.
Un esempio pratico: l’iPod. Quando è uscito non era sicuramente il primo lettore mp3, anzi, erano anni che si utilizzavano quegli orribili mp3-player a forma di chiavetta USB. L’iPod, che non era superiore in caratteristiche tecniche e costava molto di più, sbaragliò la concorrenza in breve tempo reinventando il settore. Cosa aveva di diverso rispetto agli altri? Eccelleva nell’esperienza di uso. Questo grazie soprattutto all’invenzione della log-wheel. Ovvero un modo completamente nuovo di interagire col device. Utile e usabile esattamente come le classiche frecce, ma infinitamente più piacevole ed elegante, tanto da far apparire qualsiasi tipo di mp3-player improvvisamente vecchio e macchinoso.
Adoptability
L’adottabilità è la capacità di un servizio di essere utilizzato facilmente fin dalla prima volta. Quante volte ci è capitato di aprire un sito e “non saper dove cliccare” o essere frenati da un interminabile form di registrazione? Un’ottima esperienza utente avviene anche quando è la stessa interfaccia ad aiutare l’utente nel primo approccio. Nel mondo delle app e del software ormai è diventata una prassi accompagnare l’utente, al primo avvio, con delle istruzioni sintetiche su dove si trovano le funzioni principali, ma la vera best practice è avere un’interfaccia auto-esplicativa che non ha bisogno di aiuti esterni. Chiaro, forse non è sempre possibile, pensiamo ad esempio a software come Photoshop e After Effects, ma in realtà vediamo come la stessa Adobe abbia portato buona parte delle funzioni di editing di Lightroom Classic nel nuovo Lightroom che, grazie all’interfaccia completamente rivoluzionata, si caratterizza per un utilizzo davvero intuitivo fin dal primo avvio.
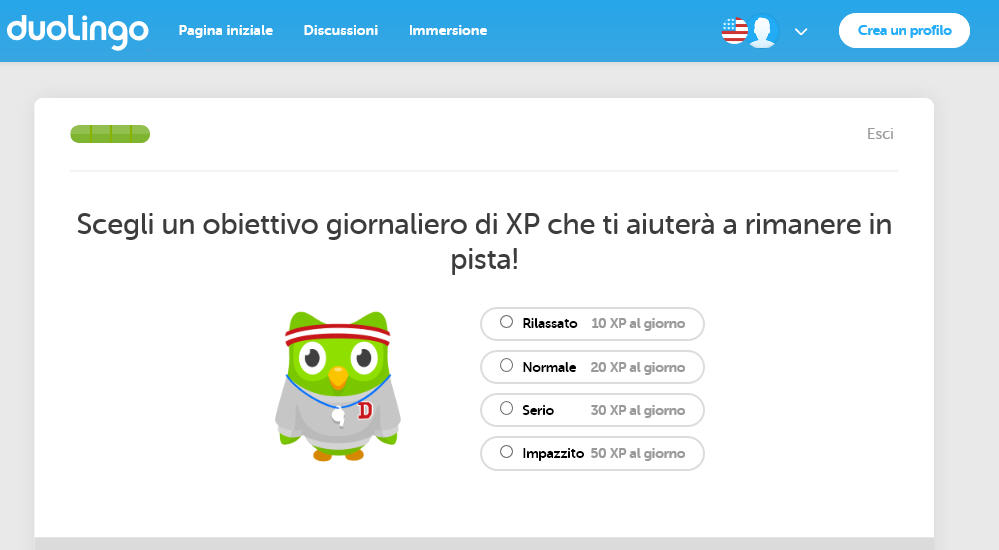
Un esempio pratico: vi invito a visitare il sito di Duolingo, una piattaforma per imparare delle lingue straniere, quindi un argomento piuttosto complesso che richiederà sicuramente un utilizzo prolungato della piattaforma.
Il sito, in un semplice percorso guidato, porta l’utente in pochi passaggi ad iniziare ad imparare la lingua che ha scelto. Si inizia quindi subito ad imparare, in brevissimo tempo si ha un assaggio del funzionamento della piattaforma che, essendo molto curata, rispetta anche le caratteristiche precedenti di Value (imparo l’inglese senza muovermi da casa), Usability (il sito è davvero facilissimo da usare) e Desiderability (l’interfaccia è esteticamente gradevole e ricca di illustrazioni che rendono il processo di apprendimento un gioco a livelli invece di una noiosa lezione).
Non si mette di fronte l’utente a un lungo processo di registrazione, che gli verrà ricordato in un secondo momento, quando, ingaggiato dalla piattaforma, dovrà salvare i progressi che ha fatto. Questo è anche un ottimo esempio di Gamification della formazione, un altro argomento molto interessante di cui parleremo nelle prossime settimane.
In sintesi:
un’ottima esperienza utente ha diverse sfaccettature. Non si tratta solo di utilità, estetica o facilità di utilizzo. Una buona UX è una somma di tutte queste cose. Per questo motivo è impensabile avere un buon progetto alla prima stesura, ma è necessario seguire un processo iterativo per proporre soluzioni, testarle e correggerle in una aspirale che ci porterà, si spera in breve tempo, a una UX efficace.